Customizing DITA output
Earlier today at DITA Europe in Rotterdam, I spoke about producing custom output with DITA Open Toolkit and suggested:

The title was clearly a bit provocative, as many people do find tweaking default output tricky — but my point was that this has gotten easier and depending on what you need to change, you may find it’s not nearly as hard as you recall.
Most of the talk was about the sorts of things you can change via dita command arguments and options, DITA-OT parameter settings, and configuration properties, such as:
- adding navigation
- adding custom CSS
- adding headers and footers
The presentation continued with a few examples of simple plug-in–based customizations, and links to new topics in the DITA-OT documentation, including:
- Bundling CSS in a custom HTML plug-in that includes a stylesheet and related parameter settings to apply your corporate identity to any project
- Embedding web fonts in HTML output to display characters in additional languages, or match your company style
- Inserting JavaScript in generated HTML to enable web analytics or dynamic content delivery
✨ DITA BootstrapPermalink
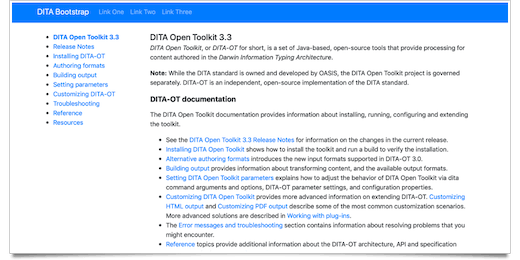
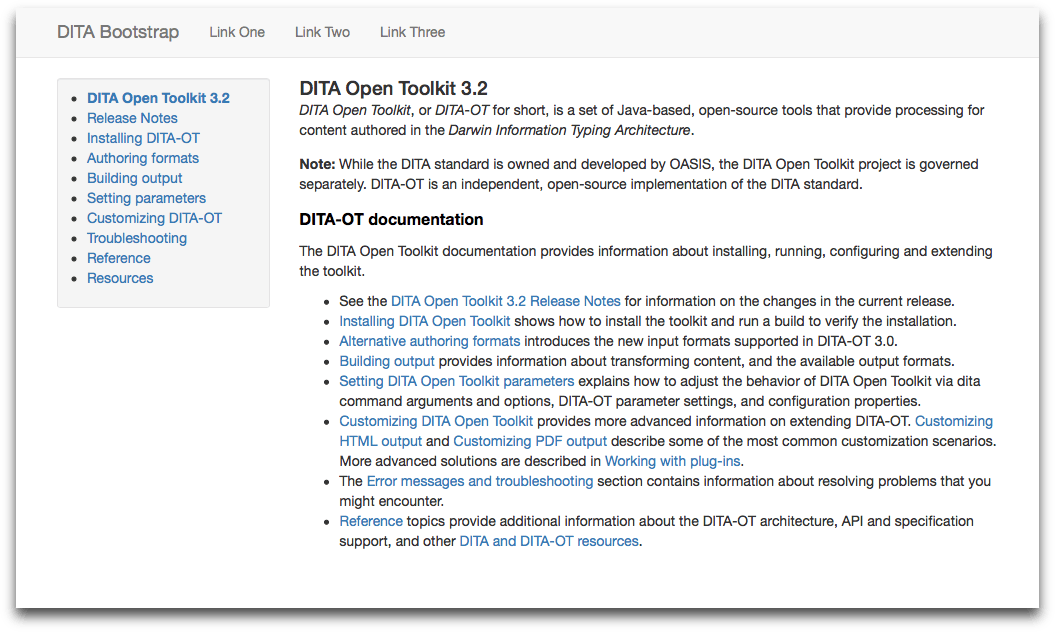
The highlight of the presentation was the announcement of my new “DITA Bootstrap” plug-in for DITA-OT 3.2, which generates HTML5 output with a basic Bootstrap template that includes responsive grid layout, global navigation menu and a table-of-contents sidebar.

The global navigation bar at the top is implemented as a custom header file that can be inverted or overridden via the standard DITA-OT args.hdr parameter setting, and custom CSS.
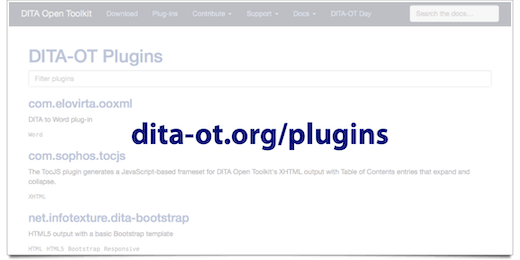
✨ Plug-in registryPermalink
And thanks to the new plug-in registry at dita-ot.org/plugins, you can now install DITA Bootstrap and other plug-ins just by passing their name to the dita command in DITA-OT 3.2:
dita --install net.infotexture.dita-bootstrap
So if you’ve struggled to customize the toolkit’s output in the past, you may want to give it another try.
As the number of custom plug-ins in the new registry increases, you may find something there that’s close to what you need, or at least a solid basis for your own customizations.
The more of us that share our plug-in code and publish to the registry, the easier it will be for others to build something new.