DITA Bootstrap⁴ plug-in
At DITA Europe in Rotterdam last fall, I spoke about producing custom output with DITA Open Toolkit and suggested that “Customizing DITA output isn’t as hard as you may think”:
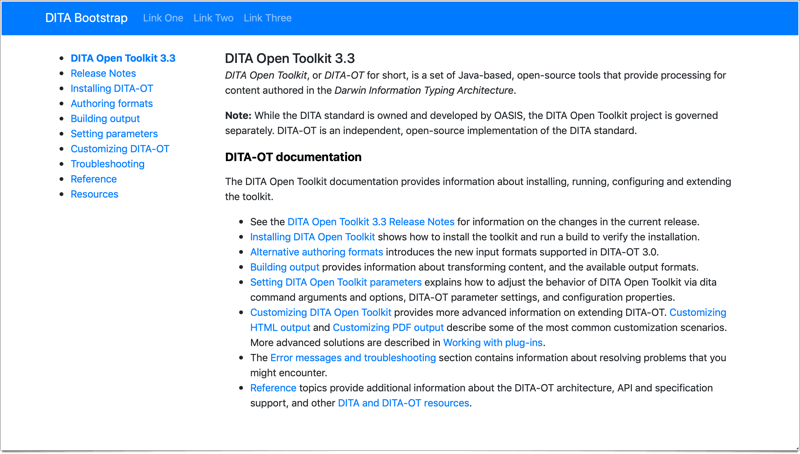
The highlight of the presentation was the announcement of my new “DITA Bootstrap” plug-in for DITA-OT 3.2, which generates HTML5 output with a basic Bootstrap template that includes responsive grid layout, global navigation menu and a table-of-contents sidebar.
✨ DITA 3.3 UpdatesPermalink
Since the initial release of the plug-in, DITA-OT 3.3 has been released with new attribute sets that simplify these sorts of customizations to the default HTML5 output.
Where the old version required over 50 lines of code to override several templates, the new version of the DITA Bootstrap plug-in achieves the same result in 8 lines that add a few custom classes to the default attribute sets.

✨ Bootstrap 4Permalink
With the new plug-in version, the Bootstrap references have been updated to use the latest version of the framework (4.3.1), which includes significant enhancements to responsive design components, flexbox support, an improved grid system, and new Sass variables that simplify theming.
InstallingPermalink
You can install DITA Bootstrap from the plug-in registry at dita-ot.org/plugins with the dita command:
dita --install net.infotexture.dita-bootstrap
Building outputPermalink
Specify the html5-bootstrap format when building output with the dita command:
dita --input=path/to/your.ditamap --format=html5-bootstrap
CustomizingPermalink
Header menuPermalink
The plug-in includes a default static navbar with a project name and global links. To override the global navigation with a header of your own, pass a custom header file to the dita command via the --args.hdr parameter:
dita --input=path/to/your.ditamap --format=html5-bootstrap \
--args.hdr=path/to/your-header.xml
The plug-in includes a sample header alternative with a dark navbar.
Edit a copy of this file to adjust the content of the global navigation.
Custom CSSPermalink
The plug-in includes a basic placeholder for custom CSS styles. You can edit this file to add style rules of your own, or override it by passing a custom CSS file to the dita command via the --args.css parameter:
dita --input=path/to/your.ditamap --format=html5-bootstrap \
--args.hdr=path/to/your-header.xml \
--args.css=path/to/your.css
For more extensive customizations, you may want to fork the repository and create a new plug-in of your own.